Attention bloggers! Do you share deals on your blog?
One complaint we hear from bloggers is that sharing deals on your blogs can be time-consuming and difficult. Finding deals, formatting affiliate links, gathering codes, dealing with expired coupons, and making sure everything lines up and looks great on your blog post can be an exercise in frustration!
Well, we're happy to show you our deal sharing widget.
 This widget is an advanced, dynamic embeddable script you can insert into any blog post. It will display your deal, and dynamically handle many of the manual tasks involved in displaying deals. Here are the list of key features and benefits:
This widget is an advanced, dynamic embeddable script you can insert into any blog post. It will display your deal, and dynamically handle many of the manual tasks involved in displaying deals. Here are the list of key features and benefits:
- Easily embed any type of deal, printable, or coupon code to your blog with just a few clicks
- Professional, clean format that looks great in all mobile and desktop browsers
- Integrate your own affiliate links seamlessly
- No more dead blog posts! Once your deal expires, we'll automatically find a similar deal from the same store and display it for your readers.
Sound good? Here's how to grab your widget and use it:
Step 1: Find any deal on Dealspotr you'd like to share
Use Dealspotr's easy interface to find any deal you'd like to share. You can also add your own deal to Dealspotr (and earn points along the way) and then share it on your blog.
To find great deals on Dealspotr:
Step 2: View the deal's detail page
Once you find your deal, click on "Share / embed" (if you're on the homepage), or if you're on the store's page then click the deal's headline:
(If you're on the store's page) this will take you to the deal's detail page where you can access all the key functions for that deal.
Step 3: Click the "Share" icon
Once you're on the deal details page, click the social sharing icon to open up the sharing dialogue:

You'll see the sharing dialogue open up.
Step 4: Customize your widget
With the sharing dialogue open, you have two options. You can simply share the deal quickly on your favorite social media sites with the social sharing buttons, or you can grab the widget code to embed the deal on your site. We're going to use the widget.
 Click on "Advanced Options" to open the customization options for your widget.
Click on "Advanced Options" to open the customization options for your widget.
What you can customize:
- Add your own affiliate link. If you have your own link from the Dealspotr Marketplace or another affiliate site, you can paste that here. Any clicks in the widget from your blog will resolve directly to your affiliate link.
- Customize the headline and description. You can modify the title and description text of the deal to your preferences.
- Backfill with live deals after your deal expires. By default, your widget will automagically display the most similar non-expired deal from that same merchant, after your deal expires. This way, your blog post never goes stale with a bunch of dead deals. Uncheck this option if you wish to continue to display your deal after it expires.

Important: once you're done customizing your widget, don't forget to press "Update Code" to apply your customizations to the widget code.
Step 5: Paste on your blog
Now we can publish your deal widget on your blog. Just copy the code provided and go to your blog's post creation tool - switch to "code" mode (or whichever mode allows you to paste in code for widgets), and then paste in your code. Publish your post, and you should see the deal widget live, complete with your customizations.
Some notes on how the widget will work on your site:
- If you provided your own affiliate URL, any clicks on the main deal button will go through your link.
- For promo codes, your readers should be able to copy the code to their clipboard with a single click.
- If you were logged in when creating the widget, your Dealspotr referral link will be included with the widget, so anyone who visits Dealspotr from your widget will become your referral if they join.
- The widget will resize itself to all browser and mobile formats, and should work seamlessly on any platform.
See the widget in action
We've had a few Influencers in our network testing the widget this week prior to launch. Here are some examples of the widget in action!
GeekySweetie.com
Dealspotr Influencer GeekySweetie published this Black Friday post about a Dell laptop sale, and included the widget within the post.

FrugalSimplicity.com
Cindy Thomas from Frugal Simplicity created this deal roundup post, she included 7 deal widgets in a single post! You can add as many deals as you like into your post.

HealthyMomsMagazine
Cascia Talbert of Healthy Moms Magazine added the deal widget into her sidebar. The widget works in horizontal and vertical formats, so adding it to your sidebar is a great option too.

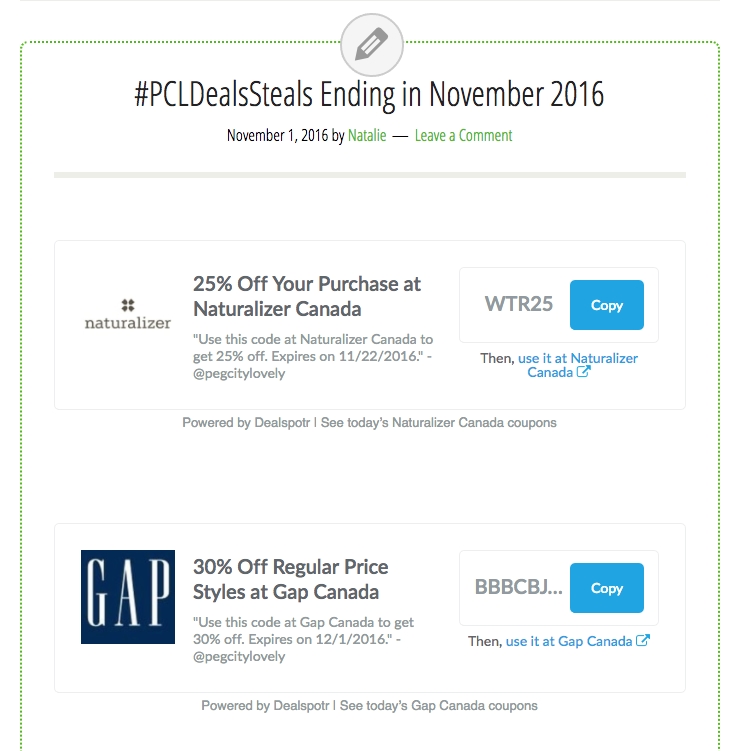
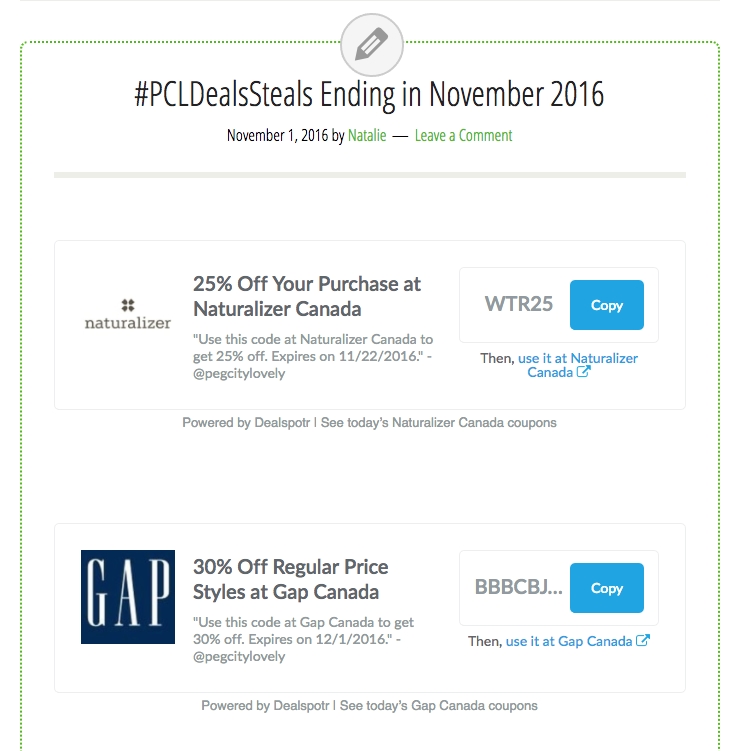
PetCityLovely
Natalie from PegCityLovely put the deal widget to good use in her weekly roundup of the best deals for popular Canadian retailers.

Conclusion
We hope you enjoy using this new tool, and that it makes your blogging more efficient and productive. If you have feedback on this feature or any other features on Dealspotr, please join our Product Panel on Facebook - this is a great way to share your feedback and discuss with other members of the community.

 This widget is an advanced, dynamic embeddable script you can insert into any blog post. It will display your deal, and dynamically handle many of the manual tasks involved in displaying deals. Here are the list of key features and benefits:
This widget is an advanced, dynamic embeddable script you can insert into any blog post. It will display your deal, and dynamically handle many of the manual tasks involved in displaying deals. Here are the list of key features and benefits:
 Click on "Advanced Options" to open the customization options for your widget.
Click on "Advanced Options" to open the customization options for your widget.